Sehr häufig begegnet mir bei der Profilerstellung oder Optimierung das Problem mit den Vorschaubildern auf LinkedIn. Sei es beim Posten von Links auf Webseiten oder beim Hinzufügen von Medien, sprich der Verlinkung auf Blogs und Unternehmenswebseiten. Oft sieht man einfach nur ein graues Bildchen, so wie hier unten, welches einen wenig professionellen Eindruck hinterlässt.

Aus diesem Grunde habe ich mich kürzlich mit meiner Netzwerkkollegin aus der näheren Umgebung, Katja Limp, zusammengesetzt und mir ein paar Tipps geben lassen. Katja Limp von Limp Marketing + Webdesign verfügt über jahrelange Erfahrung im B2B Marketing und erstellt als Web- und Grafikdesignerin vor allem WordPress-Webseiten für ihre Kunden. Dank Ihres Netzwerkes setzt sie gerne auch individuelle Kundenwünsche um.

Friederike Gonzalez Schmitz: Hallo Katja, kannst Du mir und meinen Lesern ein paar Tipps zu den häufig fehlenden Vorschaubildern in Social Media, explizit auch auf LinkedIn geben?
Katja Limp: Ja, klar. Gerne. Oft werden beim Veröffentlichen von Beiträgen oder Verlinken der eigenen Webseite von den Profilen, wie facebook, twitter oder auch LinkedIn, nicht die Bilder gezogen, die wir gerne hätten. Dies kann mehrere Ursachen haben, meistens fehlen aber die richtigen Open Graph Tags:
og:title – Titel, der in der Vorschau angezeigt wird
og:description – die Beschreibung zur URL
og:image – Vorschaubild, bei WordPress z.B. standardmäßig, wenn sie ein Beitragsbild festgelegt haben
og:url: – URL zum Beitrag auf der eigenen Webseite
og:type: – Inhalt des Beitrags
FGS: Wie gehe ich jetzt bei meiner WordPress Webseite vor?
Katja Limp: Die Vorgehensweise gilt auch für LinkedIn Profile – auch wenn hier kein eigener Tab für LinkedIn vorhanden ist.
- Für ihre Webseite sollten Sie zuerst ein eigenes Vorschaubild mit einem Bildbearbeitungsprogramm erstellen.
– die optimale Größe ist 1200 x 630 px, im jpg oder png-Format weboptimiert speichern
– danach in die Mediathek hochladen - Die einfachste Art in WordPress die Open Graph Daten richtig einzufügen, ohne in den Quellcode einzugreifen, ist die Verwendung von Plugins. Viele User nutzen das Plugin YOAST SEO ja schon und deswegen erkläre ich die Vorgehensweise am Beispiel dieses Plugins (funktioniert auch in der Free-Version):
Klicken Sie auf ihr Dashboard – SEO – Social
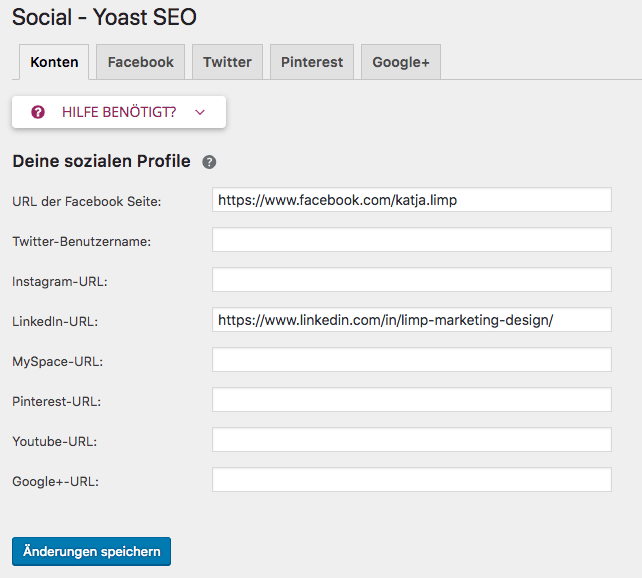
Unter dem Tab KONTEN können Sie alle Profile eingeben, die für Sie wichtig sind. Ganz wichtig: Änderungen speichern.

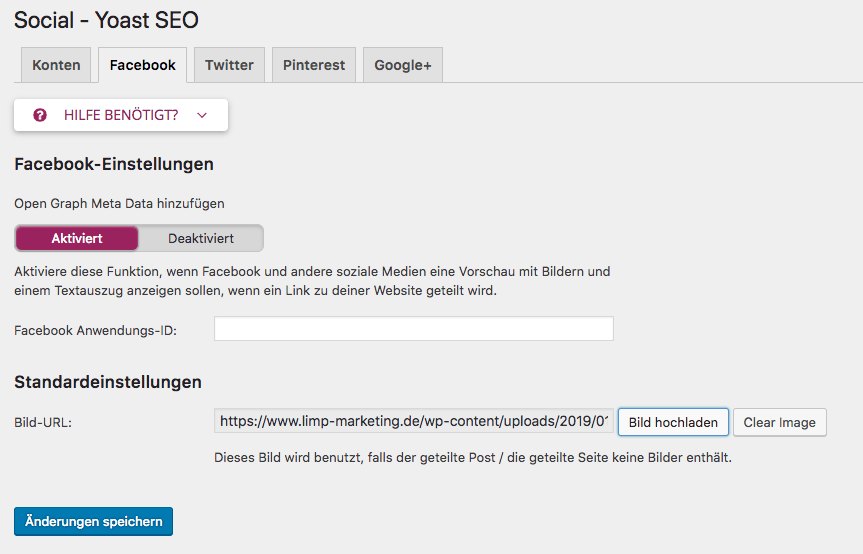
Unter dem Tab FACEBOOK aktivieren Sie Open Graph Meta Daten hinzufügen
– die facebook Anwendungs-ID können Sie leer lassen
– jetzt laden Sie Ihr zuvor erstelltes Vorschaubild hoch
– Änderungen speichern

Alle weiteren Tabs nach den Vorgaben ausfüllen.
Jetzt wird Ihr hochgeladenes Vorschaubild immer angezeigt, wenn kein weiteres Bild definiert ist bzw. nur Ihre Webseite verlinkt wird. Prüfen können Sie dies z.Bsp. mit folgenden Tools:
Vielen Dank an Katja Limp für diesen wertvollen Tipp. Man sieht, mit wenigen Klicks kann das Thema behoben werden.
Wer leider keine WordPress-Seite hat, sollte sich am besten mit seinem Programmierer in Verbindung setzen und das Thema „open graph protocol“ und Vorschaubilder in Social Media ansprechen. Mit Sicherheit hat er oder sie dann eine Idee und kann die entsprechende Optimierung vornehmen. Wenn das geschehen ist, kann der Link erneut in das LinkedIn-Profil oder auf Facebook eingestellt werden und man sieht ein ansprechendes Vorschaubild.
Fotos: Katja Limp, Pixabay


Liebe Friderike
auch wenn ich mit den Bildern bisher kein Problem hatte, finde ich den Artikel sehr spannend und packe ihn in meine Tipp-Sammlung.
Danke!
Inge
Hallo Inge, vielen Dank für den Kommentar. Es freut mich, dass der Artikel gut angekommen ist.
viele Grüße,
Friederike Gonzalez
Liebe Friederike,
herzlichen Dank für den informativen Artikel. Ich hätte noch eine spezifische Frage, vielleicht können Sie mir ja dabei weiterhelfen. Wir schalten unsere Posts, sowohl auf der Website, als auch mit dem Plug-In B2S via WordPress auf unserem LinkedIn Profil. Es funktioniert alles bestens, nur leider wird das Vorschaubild in LinkedIn nicht angezeigt und ich konnte bisher keine Lösung finden. Müsste es im Quellcode geändert werden oder gibt es auch eine alternative Lösung wie bei Yoast SEO?
Mit freundlichen Grüßen,
Markus
Hallo Markus,
vielen Dank für den Kommentar mit der Frage. Leider kann ich die Frage nicht beantworten, da ich mich zu dem Thema zu wenig auskenne. Ich würde es an Eurer Stelle mit dem Programmierer der Webseite besprechen. Ich gehe auch davon aus, dass es im Quellcode geändert muß.
Viele Grüße,
Friederike Gonzalez